Caregivers, Family Caregivers, Health Care Employees
Visual Design, Illustration, Wireframing in Axure
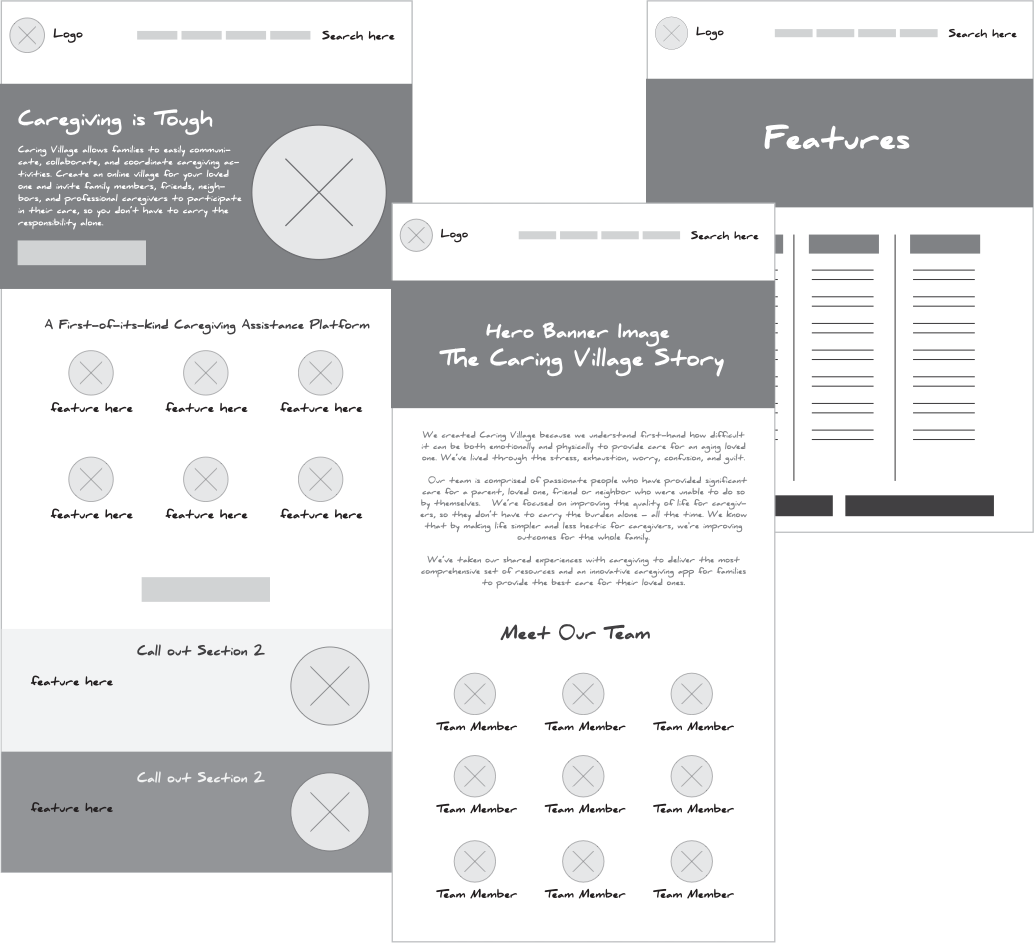
I started the process by discussing the flow of the homepage with our project manager. I did a quick mockup of interactions in Axure with notes on functionality and reviewed with my Creative Director, development team, and design team to review.

After discussing the wireframes and screen flows with our project manager and stakeholders, I began the high fidelity mockup screens in Sketch. I coded CSS for a few of the website components to show their functionality to our development team.
Our UX team conducted a series of tests with a few users and most of the feedback focused on the need for a video showing how the Caring Village app worked and moving primary actions to a centralized area at the top of the page.

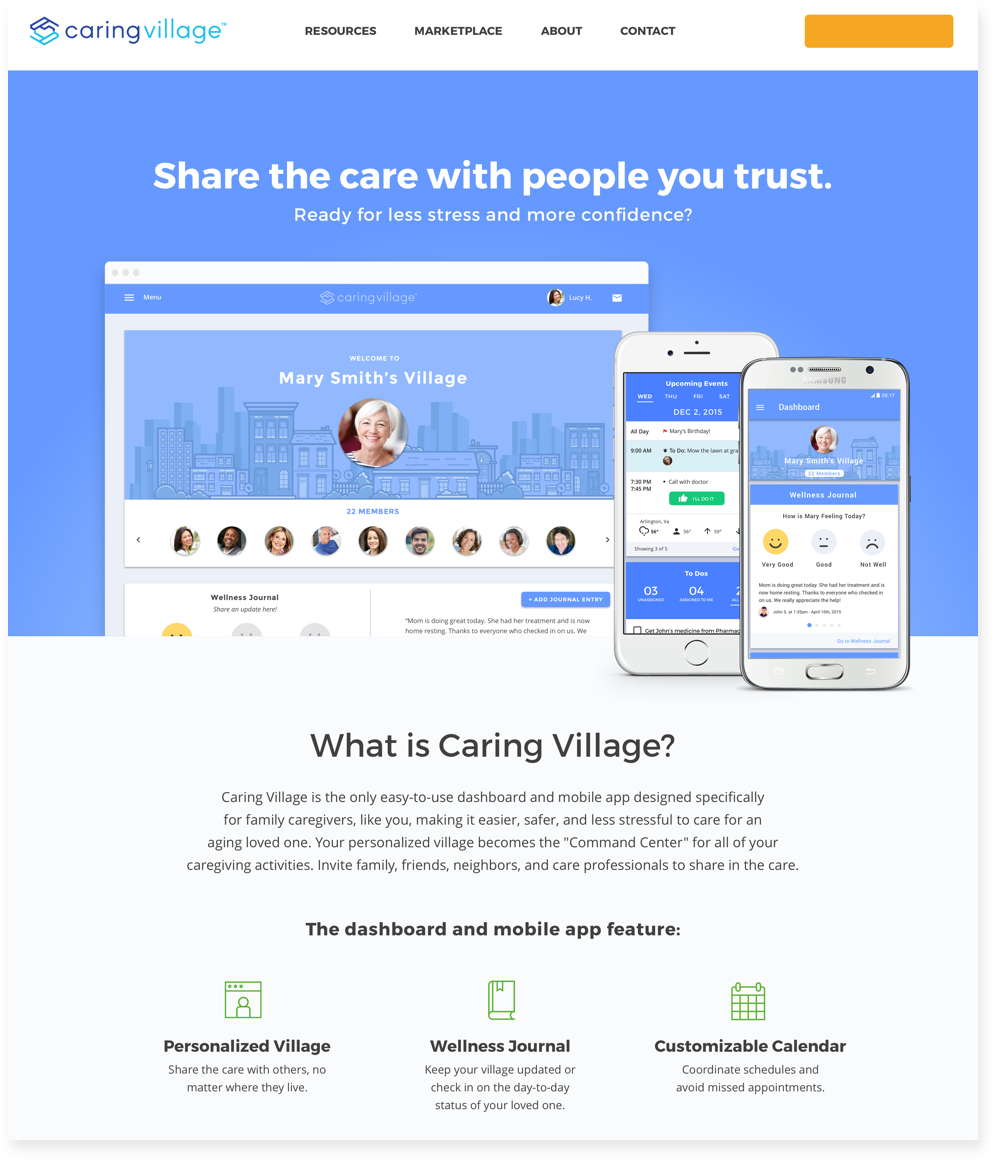
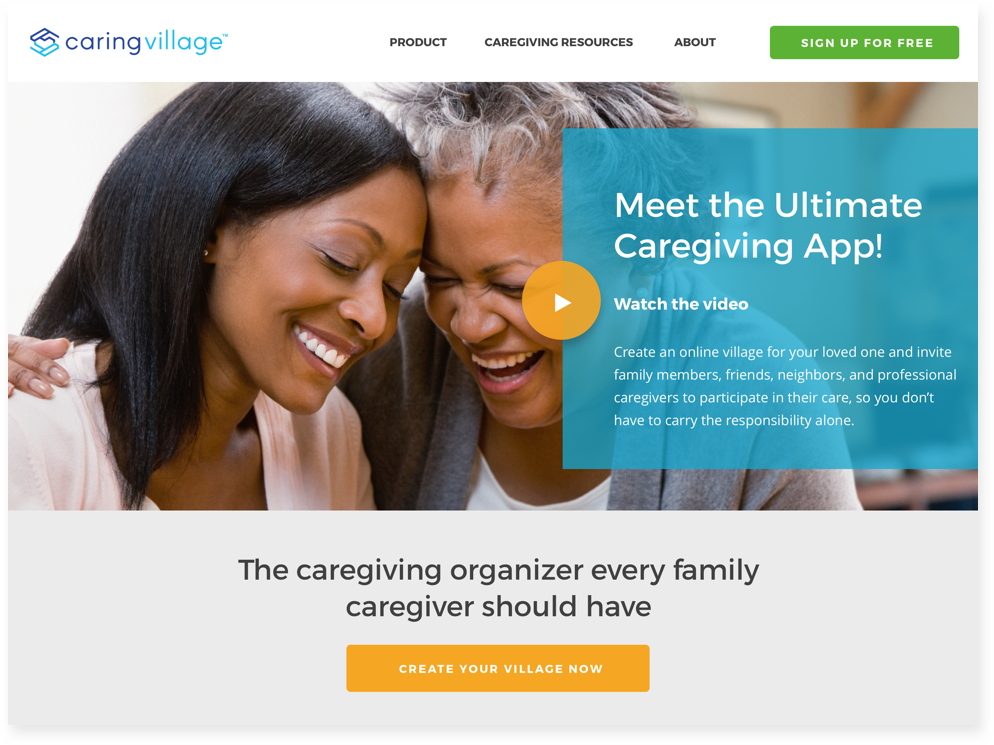
I created a second layout and changed the focus of the main homepage hero banner and added the video. The team liked this style and approach but based on user tests, the video button did not stand out as "clickable" at first glance.


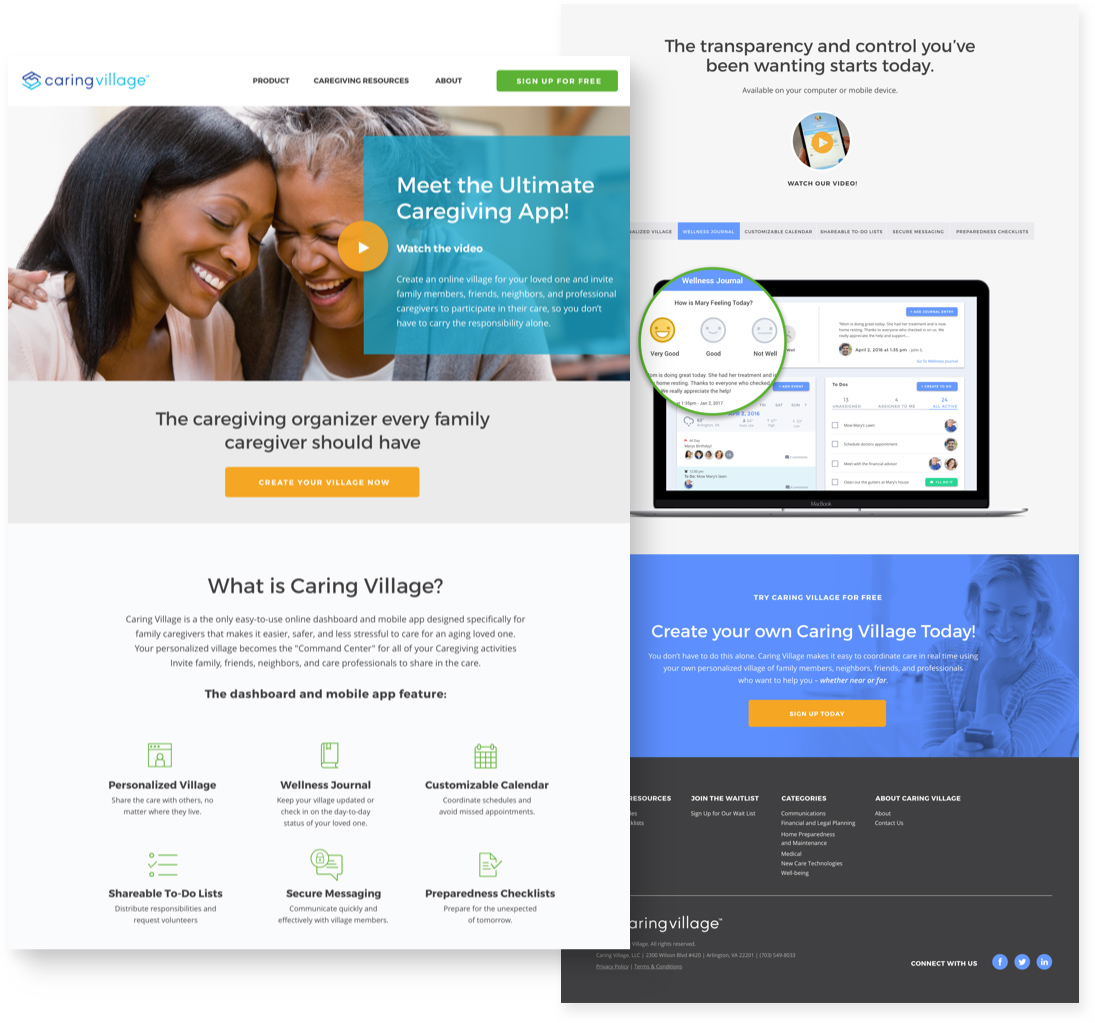
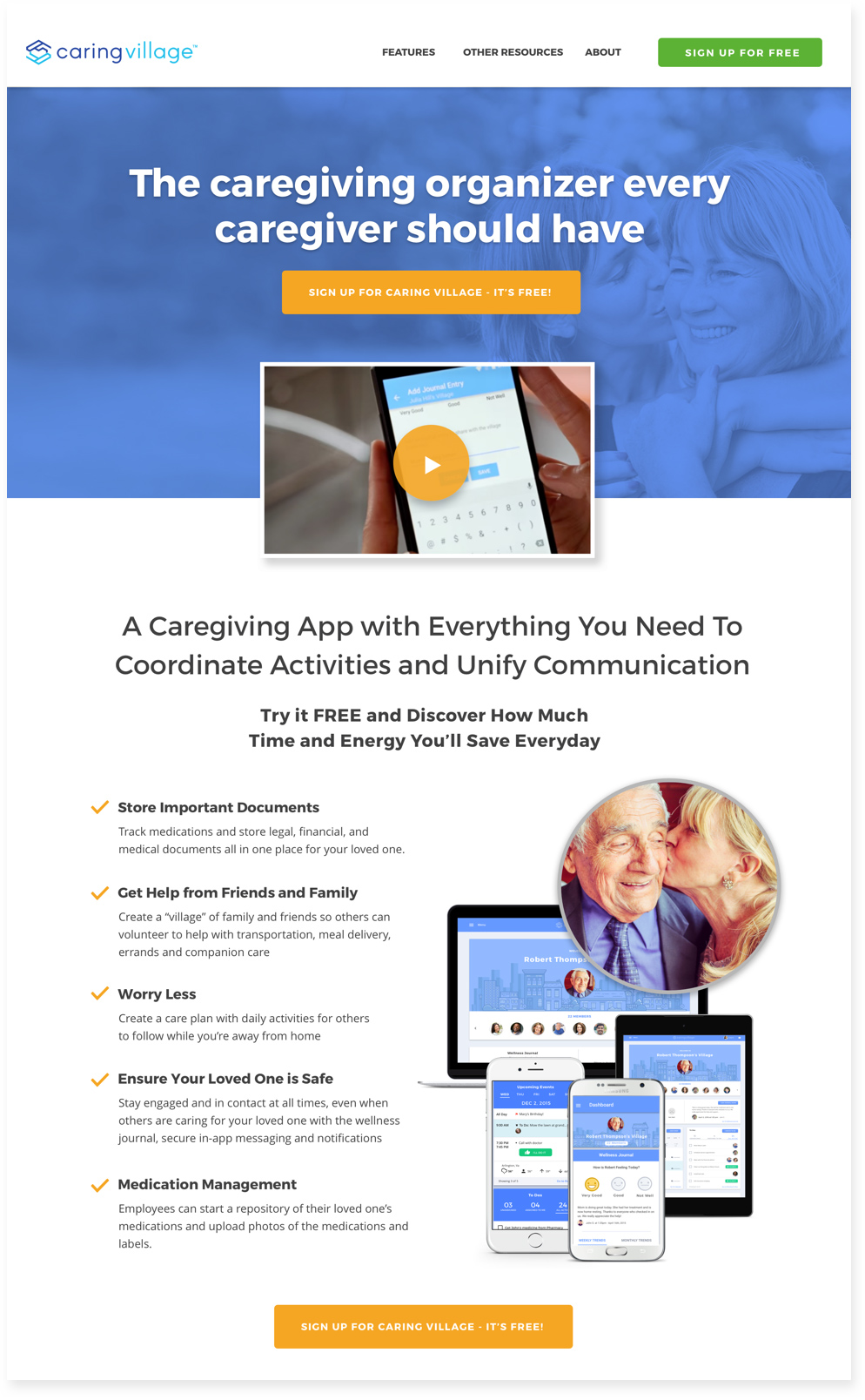
I created a third layout and moved the video out of the hero banner and centered it on the page. I also worked with the team and organized the main content on the page and highlighted Caring Village's features and benefits.

Our development team created templates for WordPress based on the mockups and styles I provided in Axure. They used the Beaver Builder plugin for WordPress, which enabled us to create pages on the fly. The plugin saved us a lot of time, because we were able to create our own designs, save them as templates, and reuse them all over the Caring Village site. Beaver Builder’s front-end drag-and-drop interface has given us total control over our layouts.


I have learned that early feedback on your designs allow for constant improvement until the final design is reached. I think that I should've started the 2nd mockups using low-fidelity wireframes and presented those to the team for discussion instead of diving in with a hi-fi prototype and iterating from there. I have learned that with usability, understanding the problem before offering a solution could not be more important.